
WordPressにソースコードを埋め込む方法がわからない

WordPressにソースコードを埋め込むおすすめのプラグインを知りたい!
今回はこういった悩みを解決してきます。
技術系やIT系エンジニアWordPressブログを運営する方にとってプログラムを「ソースコードの埋め込み」は重要な要素の一つだと思います。
そこで、今回はWordPressで簡単にソースコードを埋め込めるプラグイン「Highlighting Code Block」の導入・設定の方法をご紹介します。
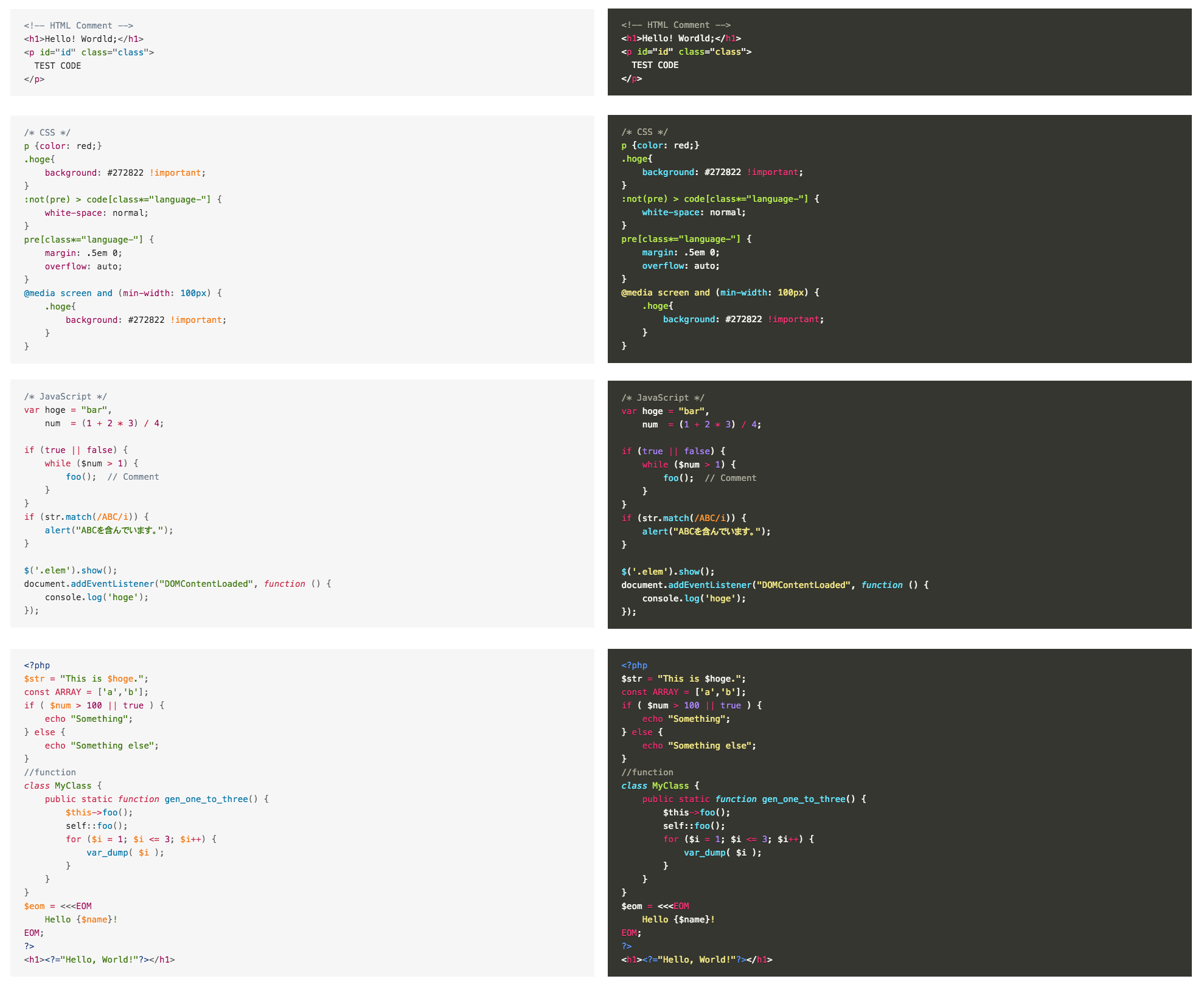
実際にこのようにソースコードを埋め込むことができます。

- Highlighting Code Blockの導入方法
- Highlighting Code Blockの使い方
- Highlighting Code Blockの設定方法
当サイトではプログラミングやブログに関する記事の情報投稿をしております。
他の記事もあわせて読んでいただけると嬉しいのでよろしくお願いします!
Highlighting Code Blockの導入方法

まずは、Highlighting Code Blockの導入方法からご紹介していきます。
Highlighting Code Blockの導入方法
基本的にWordPressのプラグインをインストールする手順はとても簡単です。
手順は以下の通りです。
- WordPress管理画面からプラグインページから新規追加へ
- プラグイン名「Highlighting Code Block」を検索
- プラグインのインストールと有効化
それでは詳しく見ていきます。
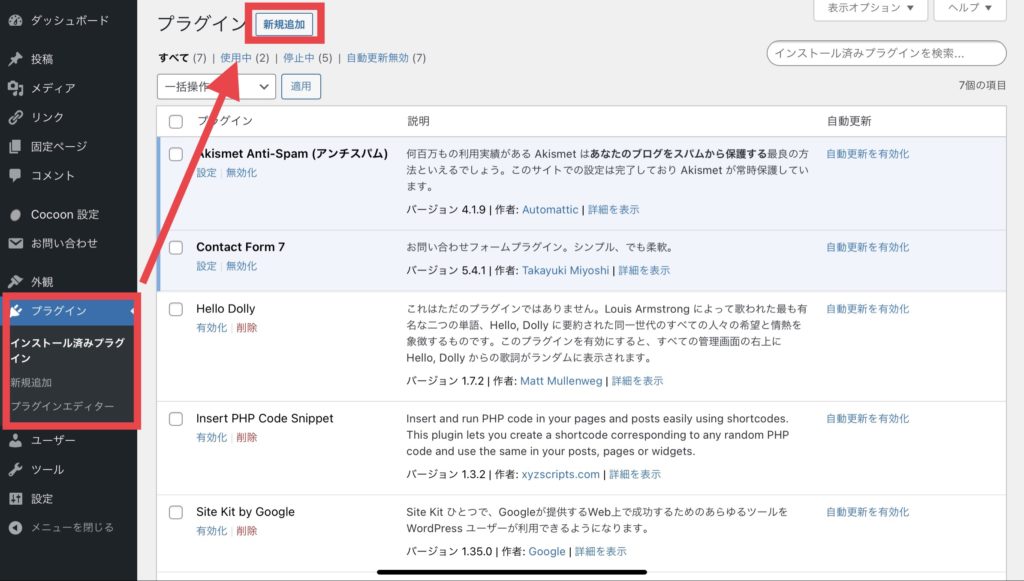
![]() WordPress管理画面からプラグインページから新規追加へ
WordPress管理画面からプラグインページから新規追加へ
WordPress管理画面を開きます

左のメニューバーから「プラグイン」→「新規追加」を選択します
![]() プラグイン名「Highlighting Code Block」を検索
プラグイン名「Highlighting Code Block」を検索
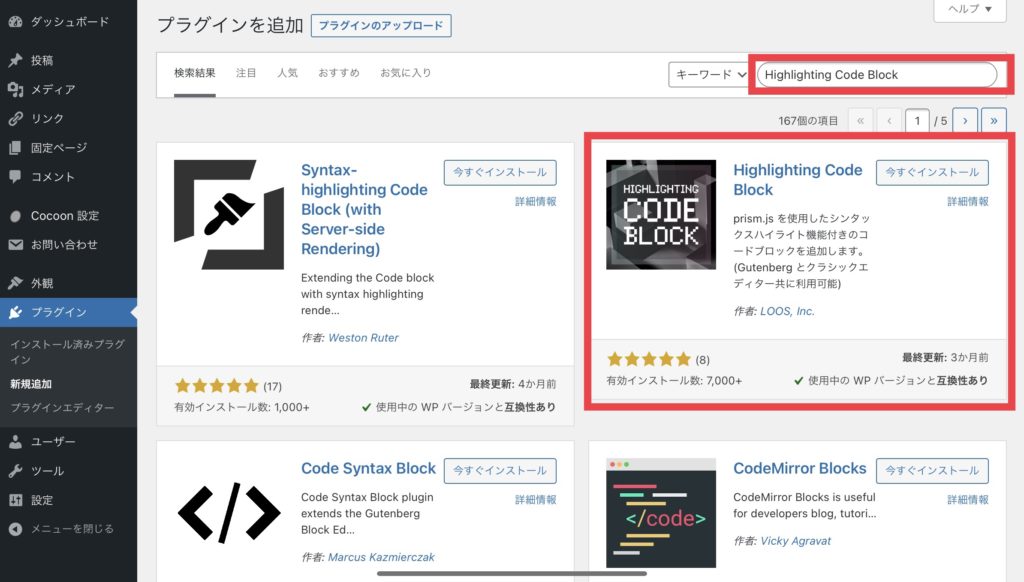
プラグインの新規追加画面に移動したら、インストールするプラグイン名を検索します。
検索欄に「Highlighting Code Block」と入力します。

![]() プラグインのインストールと有効化
プラグインのインストールと有効化
プラグインが見つかったら、「今すぐインストール」をクリックしてインストールします。

インストールが完了すると、「有効化」へボタンが切り替わりますので、同様にクリックして有効化します。

これで、Highlighting Code Blockの導入は完了です。
続いては、Highlighting Code Blockの使い方をご紹介します。
Highlighting Code Blockの使い方

使い方の手順も簡単です。手順は下記の通りです。
- Highlighting Code Blockを追加
- ソースコードを記述
- コードの言語を選択し、ファイル名・data-line属性の値を指定
詳しくみていきましょう。
![]() Highlighting Code Blockを追加
Highlighting Code Blockを追加
投稿編集画面からHighlighting Code Blockを追加します。

![]() ソースコードの記述
ソースコードの記述
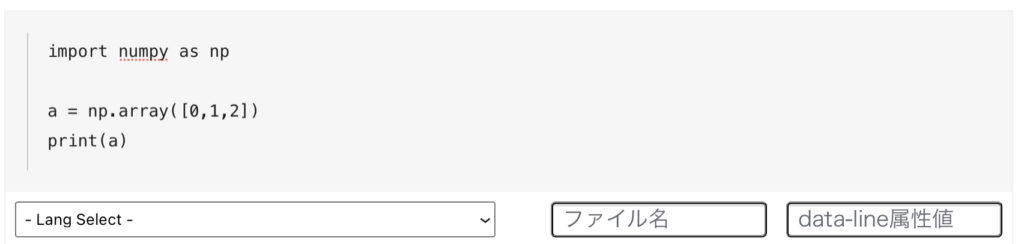
追加したブロックにソースコードを記述します。

![]() コードの言語を選択し、ファイル名・data-line属性
コードの言語を選択し、ファイル名・data-line属性
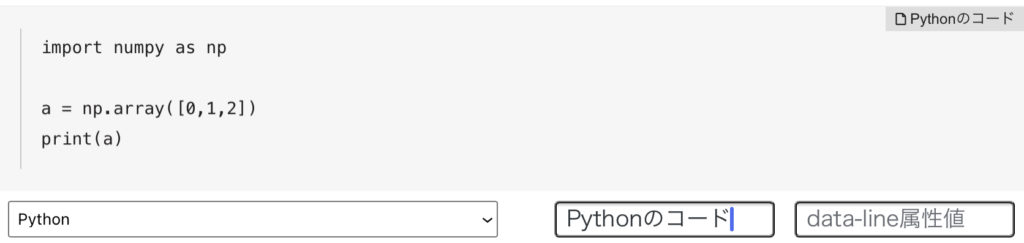
記述したコードの言語を選択し、ファイル名・data-line属性の値を指定します。

| Lang Select | 言語を選択 |
| ファイル名 | 入力した文字をコードブロックの右上に表示 ※未入力の場合は言語が入ります |
| data-line属性 | 入力した行番号を強調表示する。強調させない場合は未入力でOK |
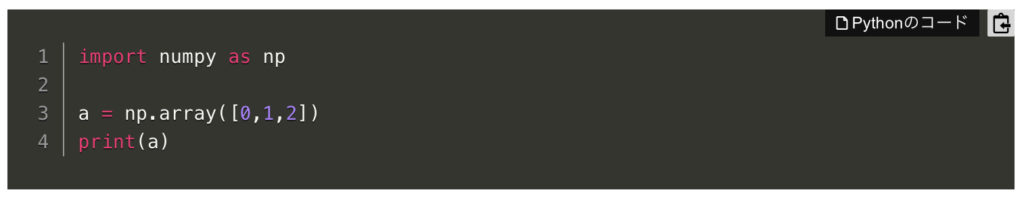
保存してプレビューを確認してみます。
ご覧のようにコードがシンタックスハイライト表示されます。

Highlighting Code Blockの設定方法

続いてはHighlighting Code Blockのカスタマイズ設定についてです。
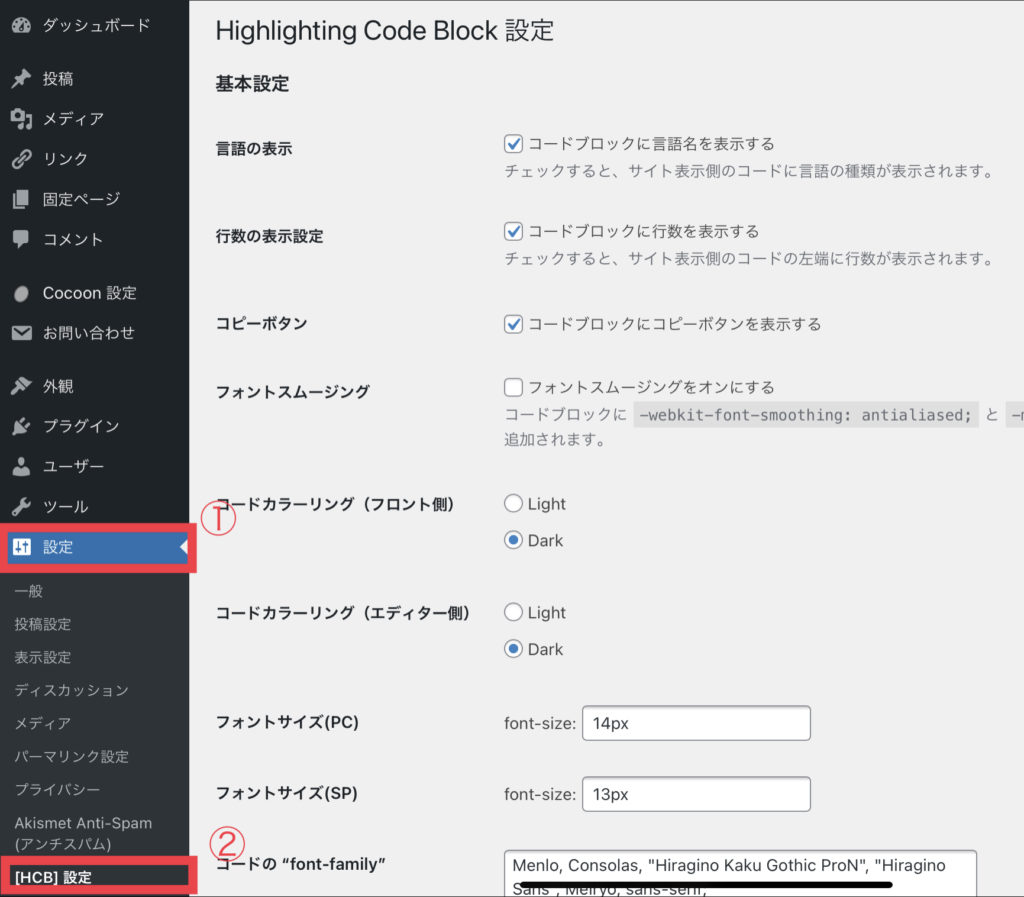
WordPressの管理画面から「設定」→「[HCB]設定」に移動します。

それぞれの設定項目の概要をまとめました。
| 項目名 | 内容 |
|---|---|
| 言語の表示 | サイト表示側のコードに言語の種類を表示させるか選択できます |
| 行数の表示設定 | サイト表示側のコードの左側に行数を表示させるかを選択できます |
| コピーボタン | コードブロックにコピーボタンを表示するか選択できます |
| フォントスムージング | チェックするとコードブロックに「-webkit-font-smoothing: antialiased;」と「-moz-osx-font-smoothing: grayscale;」が追加されます |
| コードカラーリング(フロント側) | ライトモード・ダークモードの切り替えができます |
| コードカラーリング(エディター側) | ライトモード・ダークモードの切り替えができます |
| フォントサイズ(PC) | PCで閲覧の際のフォントサイズを設定できます |
| フォントサイズ(SP) | スマートフォンで閲覧の際のフォントサイズを設定できます |
| コードの”font-family” | ソースコードのフォントを設定できます |
| 使用する言語セット | コードに使うプログラミング言語を編集できます |
| 独自カラーリングファイル | 自分で用意したコードカラーリング用のCSSファイルを指定できます |
| 独自prism.js | 自分専用の言語にセットに対応したprism.jsファイルを指定できます |
いくつか設定項目がありますが、使うのは「コードカラーリング」と「フォントサイズ」といったところだと思います。
お好みの設定をしてください。
設定が終わったら「変更を保存」をクリックして設定を反映させます。

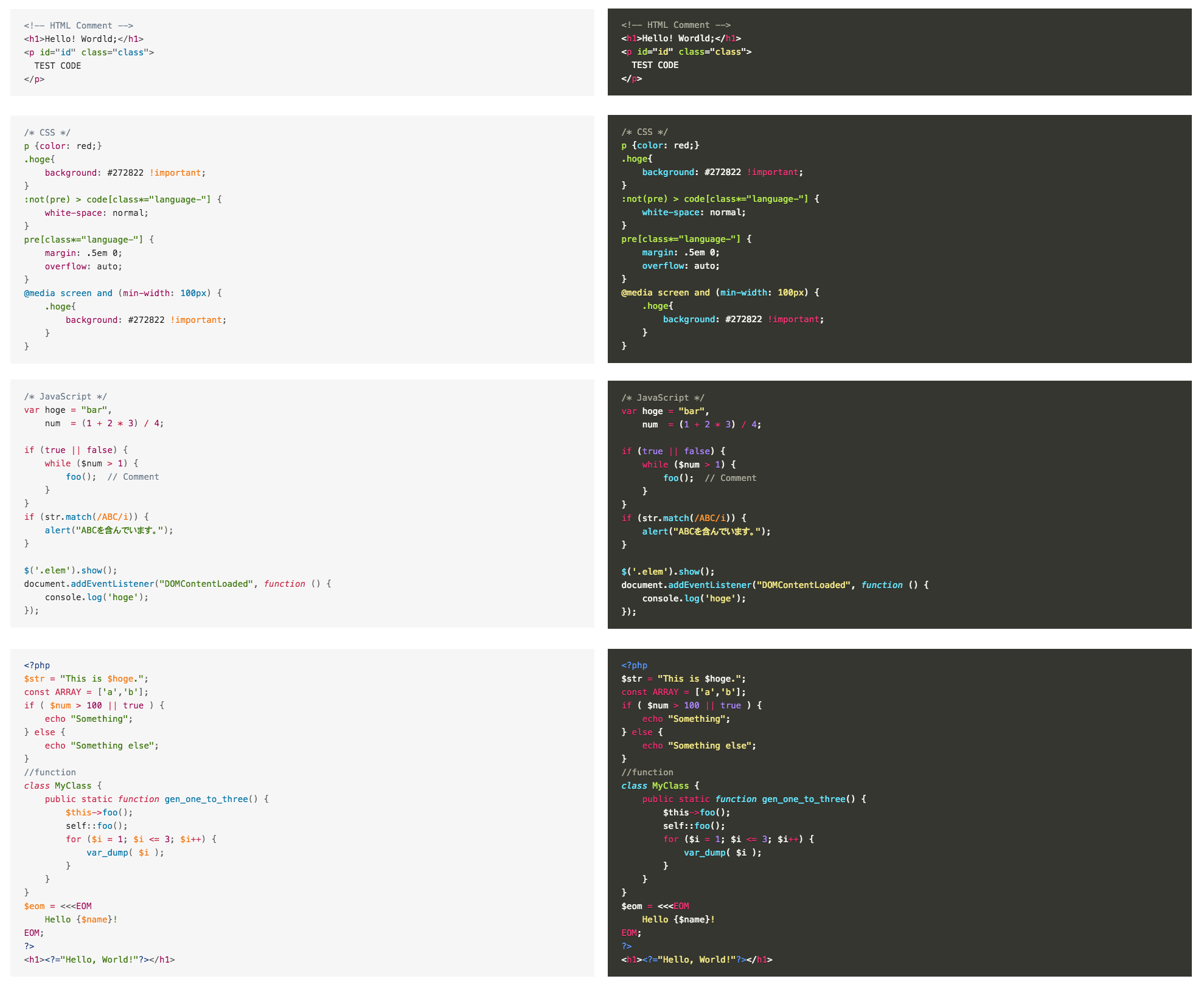
コードカラーリングですが、上の画像の左側がライトモードで右側がダークモードです。

僕はコードカラーリングをダークモードに切り替えました!
まとめ:WordPressにソースコードを表示する方法を紹介

- WordPressブログにソースコードを埋め込むには「Highlighting Code Block」プラグインがおすすめ!
- Highlighting Code Blockは対応言語の数も多く、デザイン性も良い!
今回はWordPressブログにソースコードを表示する方法として「Highlighting Code Block」プラグインをご紹介させていただきました。
技術系やIT系エンジニアWordPressブログを運営する方にとってプログラムを「ソースコードの埋め込み」は重要な要素の一つだと思いますのでぜひ活用してください!
今サイトではこれからもWordPressやプログラミングに関する有益な情報をたくさん発信していきますので応援よろしくお願いします。





コメント