今回はChatGPT(チャットGPT)の使い方をご紹介します。
TVやネットなど様々なメディアで取り上げられ、巷で話題なChatGPT。実際にどのようなことができるのか気になっている・試してみたいと思っている方がいらっしゃるのではないでしょうか?
今回はいくつか実例を交えてChatGPTをご紹介したいと思います。
ChatGPTはアカウントさえ作成すれば無料で使うことができるAIサービスになってますので、ぜひ触ってみてください。
ChatGPTとは

ChatGPTは人工知能(AI)の一種で、自然言語処理に特化したモデルです。ChatGPTは大量の文章を学習し、その文章のパターンを把握することで新しい文章を生成することができます。
ChatGPTを利用することで以下のようなことができます。
- 対話システムの構築:人間と自然な会話ができるので、チャットボットによるカスタマーサービスを作成ができる
- 自動応答:与えられた質問に対してChatGPTは回答を自動的に生成ができる
- 要約生成:与えられたテキストをChatGPTは要約ができる。大量の文章やレポートを読み込み、その内容を簡潔にまとめれる
- テキストの生成:ChatGPTは与えられた情報に基づいて、新しいテキストを生成ができる。小説やプログラムのコードなど様々な種類のテキスト生成に役立つ
ChatGPTをうまく使うことで仕事の作業効率化ができたりするのでとても注目されております。
そんなChatGPTですが何点か注意点はあります。
- ChatGPTが生成した応答が必ずしも正確とは限らない
- 利用者の入力情報が不正確である場合、ChatGPTの応答も不正確になる可能性がある
- オンライン上のデータから学習しているため、場合によっては性的、人種差別的、攻撃的な言葉を使用することがある
- 一般的なトピックについての知識は持っているが、専門分野は苦手なのでChatGPTの応答を鵜呑みにしない。
- インターネット上でのやり取りのため、個人情報をChatGPTに提供しない
特にセキュリティ・プライバシーの観点からChatGPTの利用については問題視されている点もあります。以上の点を踏まえてChatGPTは利用するように注意してください。
ChatGPTの利用方法

ChatGPTはWeb上のサービスになってますのでインストール作業は不要です。そのためWindowsでもMacでもiPhoneなどのスマートデバイスからも利用することができます。
利用にはアカウント登録のみ必要となります。
アカウント登録
ChatGPTのページにアクセスします。
![]() ChatGPTのトップページから「Try ChatGPT」をクリック
ChatGPTのトップページから「Try ChatGPT」をクリック

![]() 「Sign up」をクリックしアカウント登録をする
「Sign up」をクリックしアカウント登録をする

![]() e-mailアドレスを記載の上で「Continue」をクリック
e-mailアドレスを記載の上で「Continue」をクリック

![]() 先ほど入力したe-mail宛にアカウント登録リンクがあるのでアクセスし、
先ほど入力したe-mail宛にアカウント登録リンクがあるのでアクセスし、
必要事項を記載の上で「Continue」をクリック

![]() 電話番号を入力し「Send code」をクリック
電話番号を入力し「Send code」をクリック

![]() 電話番号に認証コードが送られてくるので入力する
電話番号に認証コードが送られてくるので入力する

下記のような画面になればChatGPTのアカウント登録完了です。

ログインした状態になってますので、ChatGPTを利用することができます。
ChatGPTを使ってみる

実際にChatGPTを使ってどのようなことができるのか試してみます。
ChatGPTによる自動応答
自動応答の実践してみます。
ChatGPTに「AIについて教えてください」と質問をします。
すると、Goole検索をしたようにAIについて教えてくれます。

ただ、ChatGPTの凄いところはもう少し具体的に質問事項を設定することができる点です。
今度は「小学生がわかるように」というセンテンスを追加して質問してみます。

どうでしょうか。
最初の回答よりも、具体例などを交えてわかりやすく説明してくれてるように思えます。
ChatGPTによるテキストの生成
テキストの生成の実践としてプログラムの生成を実践してみます。
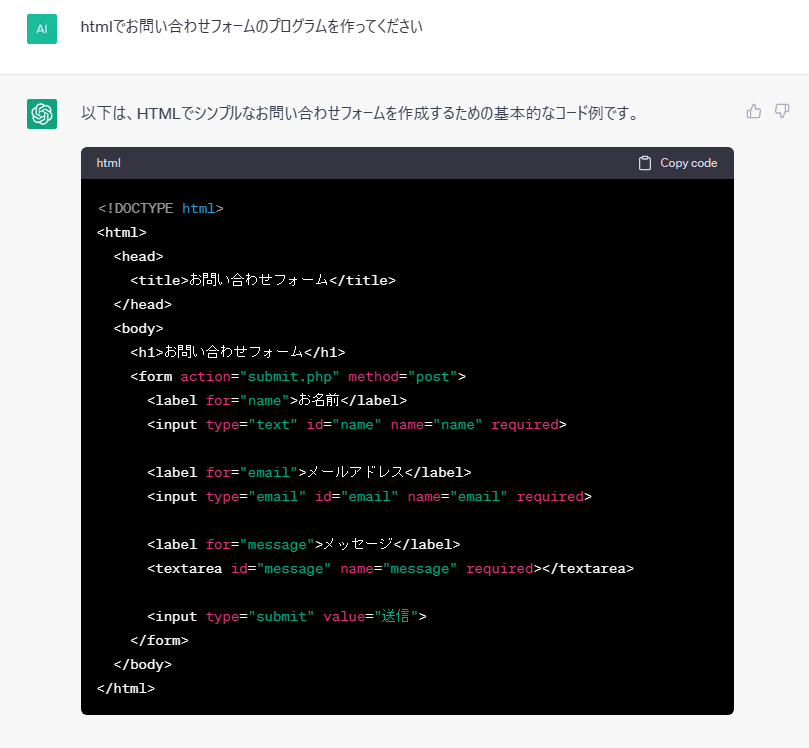
ChatGPTに「htmlでお問い合わせフォームのプログラムを作ってください」と質問してみます。
すぐさまChatGPTが答えてくれます。先ほどのGoogle検索のような調べものよりも具体的にやりたいことの回答を得ることができます。

ChatGPTから得られた下記のHTMLのコードで実際にお問い合わせフォームを作成してみます。

しかし、日本語の部分が文字化けになってしましました。こういった点がChatGPTを鵜呑みにしてはいけないといえる点です。
それでも素晴らしいところがChatGPTです。
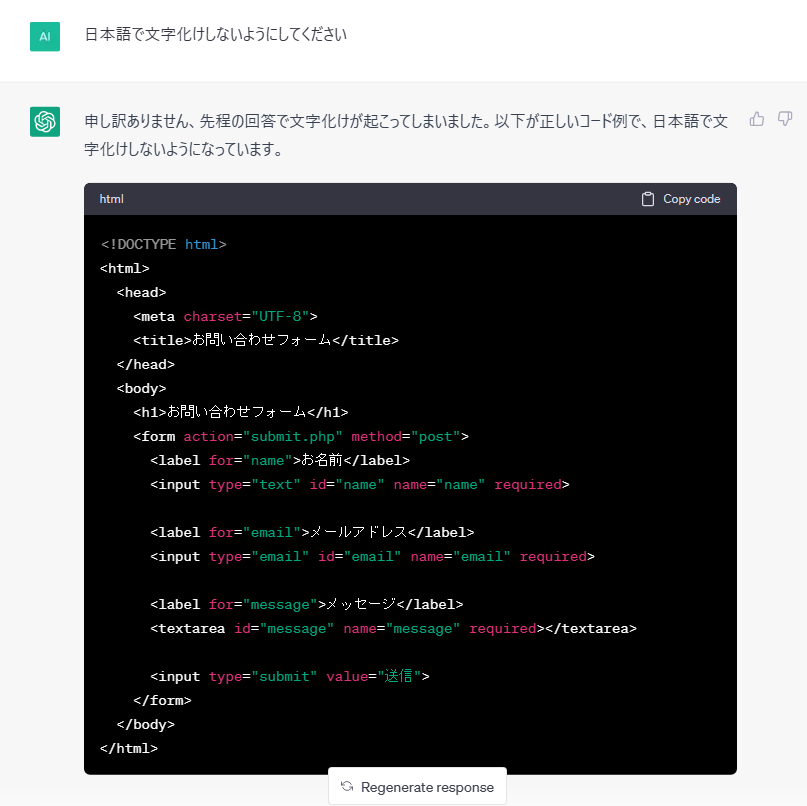
日本語で文字化けしないようにお願いをしてみます。

このように日本語で文字化けしないように修正したプログラムを教えてくれます。
それでは、先ほどと同様にお問い合わせフォームを確認してみます。

どうでしょうか!
文字化けもせずにシンプルなお問い合わせフォームを作ることができました。
下記はChatGPTが提示してくれたお問い合わせフォームをソースコードになります。
4行目部分が追加されることで文字化けしないように対処してくれています。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>お問い合わせフォーム</title>
</head>
<body>
<h1>お問い合わせフォーム</h1>
<form action="submit.php" method="post">
<label for="name">お名前</label>
<input type="text" id="name" name="name" required>
<label for="email">メールアドレス</label>
<input type="email" id="email" name="email" required>
<label for="message">メッセージ</label>
<textarea id="message" name="message" required></textarea>
<input type="submit" value="送信">
</form>
</body>
</html>
さいごに

有料版もあるようですが無料版でもここまで幅広いことが試せるのでまずは試しに無料版で遊んでみると楽しいと思います。
無料版は、比較的小さなモデルを使用しており、複雑なタスクに対しては限界があります。また、無料版のChatGPTは、使用可能なAPIエンドポイントの数や利用可能なAPI呼び出し数に制限があります。
一方、有料版は、より大きなモデルを使用しており、より高度なタスクに対応でき、より高速かつ大規模なAPI呼び出しを行うことができます。有料版では、カスタムトレーニングやAPIのカスタマイズなどの高度な機能も利用できます。
初めて利用する場合には十分ですが、より高度なタスクを実行したい場合や、より高速な処理を必要とする場合は、有料版を利用することをおすすめします。






コメント