WindowsユーザーでVSCodeを使ってWLS(Windows Subsystem for Linux)上で開発がしたい方はぜひ参考にしてみてください。
VSCodeのインストールがまだの方はこちらからインストールできます。
Remote Development拡張機能をインストール

Remote Developmentのインストール方法を紹介します。
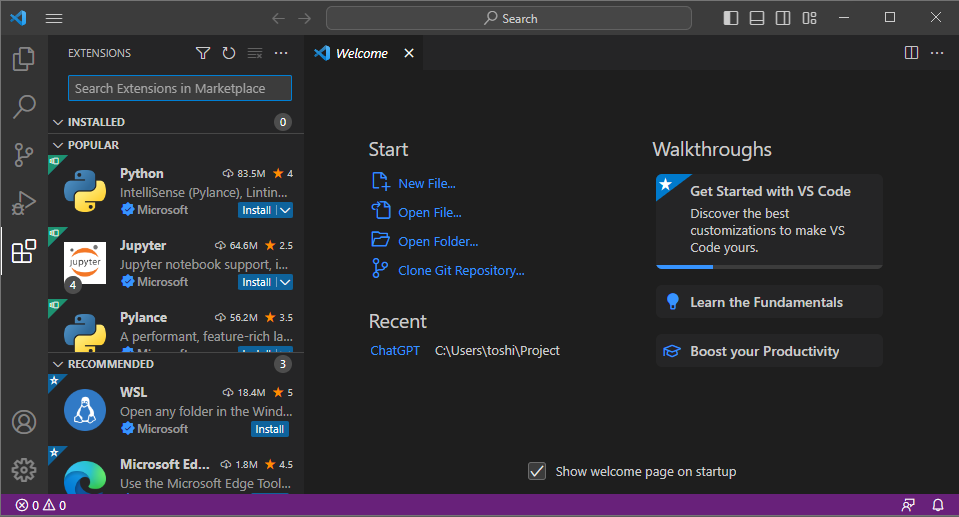
![]() 左のツールバーから「Extensions」を開く
左のツールバーから「Extensions」を開く

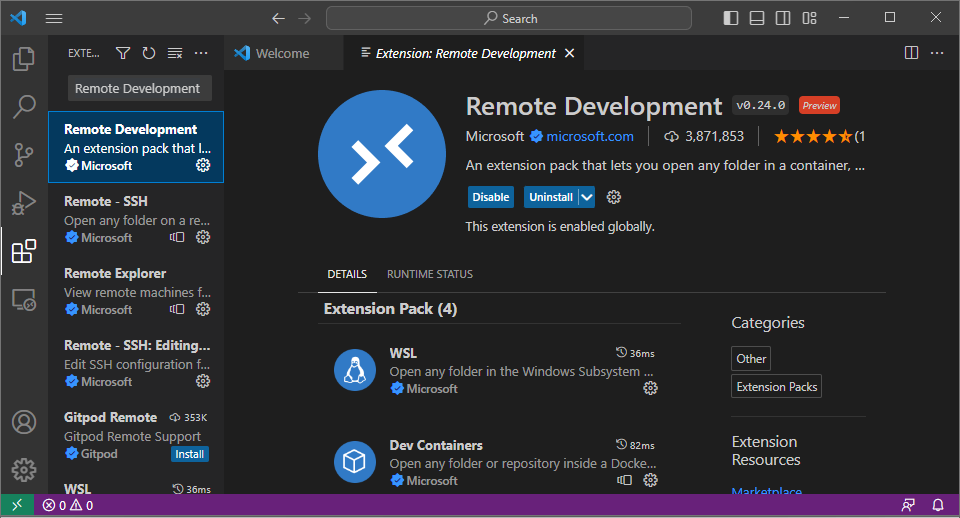
![]() 「Remote Development」を検索
「Remote Development」を検索

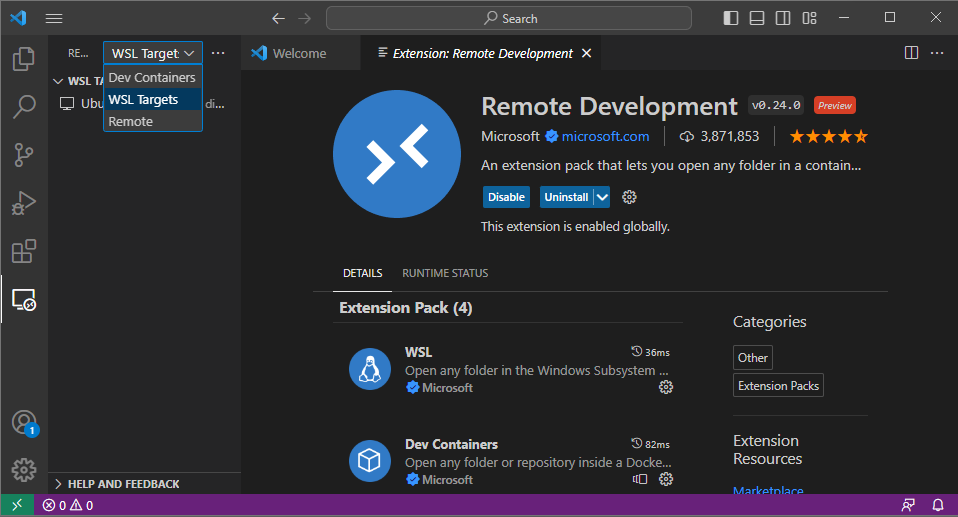
![]() 左のツールバーからRemote Explorerを開き、WSL Targetsを選択
左のツールバーからRemote Explorerを開き、WSL Targetsを選択

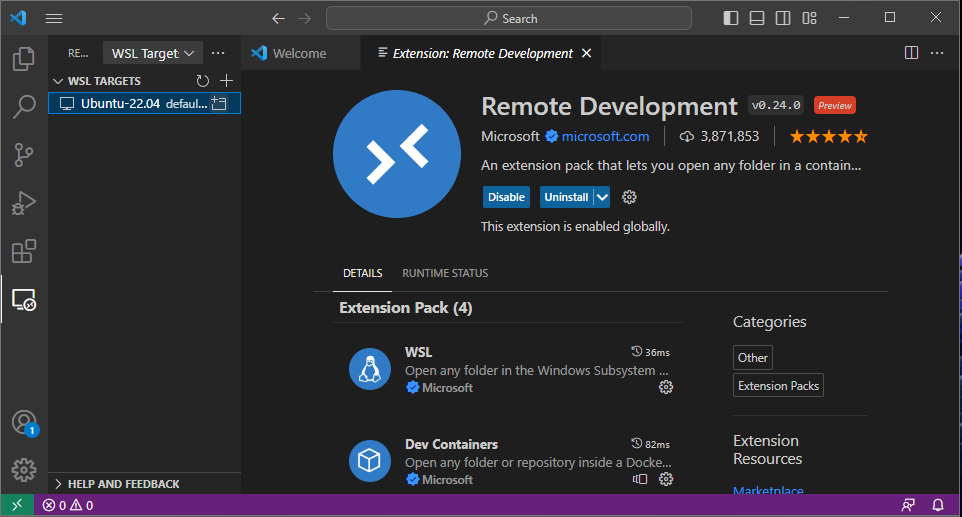
![]() インストール済みのwslを選択します
インストール済みのwslを選択します

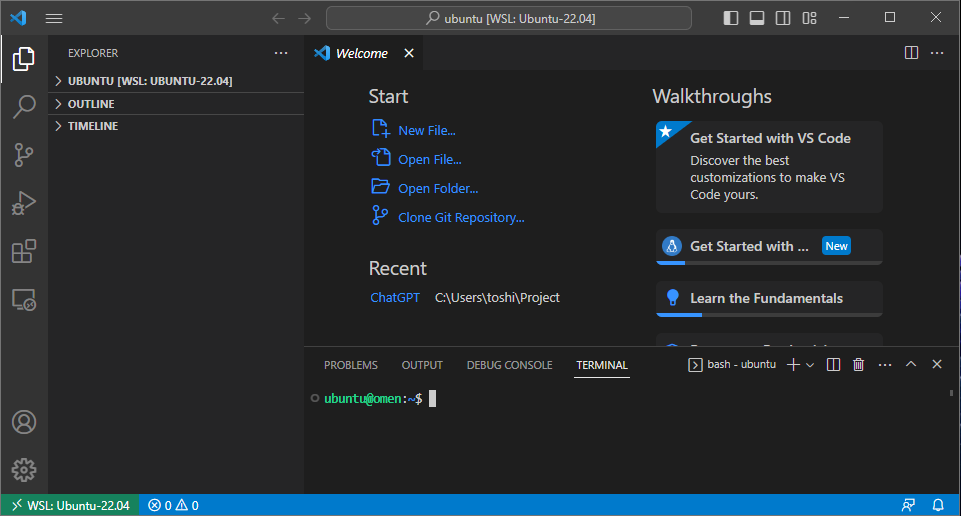
![]() 左下のWSL:Ubuntu-22.04のように選択した接続先になっていれば完了です
左下のWSL:Ubuntu-22.04のように選択した接続先になっていれば完了です

さいごに

VSCodeは他にも多くの拡張機能をサポートしています。以下は人気のある拡張機能のいくつかです:
- 「Bracket Pair Colorizer」:コード内の括弧を色分けして表示し、見やすくします。
- 「Live Server」:HTML、CSS、JavaScriptなどの静的ファイルを編集し、リアルタイムにブラウザに反映できます。
- 「Prettier」:コードのフォーマットを自動的に整形し、見やすくします。
- 「ESLint」:JavaScriptの構文エラーやバグを検出してくれる静的解析ツールです。
- 「GitLens」:Gitの機能をVSCode上で扱えるようにし、コードの変更履歴を確認できます。
- 「Material Icon Theme」:ファイルアイコンを豊富にして、ファイルの種類に応じてわかりやすく表示してくれます。
- 「Code Spell Checker」:スペルミスやtypoを検出してくれるスペルチェックツールです。
これらの拡張機能は、VSCodeをより効率的かつ使いやすくするために役立ちます。他にも多くの拡張機能がありますので、自分の作業にあったものを探してみるといいでしょう。





コメント