TVやネットなど様々なメディアで取り上げられ、巷で話題なChatGPT。今回はChatGPTを使ってお問い合わせフォームを作成してみます。
ChatGPTは無料で利用できるAIサービスなので、ぜひチャレンジしてみてください。ChatGPTの使用方法について記載した記事はこちらからご覧いただけます。
お問い合わせフォーム作成

ChatGPTでhtmlでお問い合わせフォームを作成を実践してみます。私の動作環境はmacOS Monterey(バージョン12.2)になります。
ChatGPTはWindowsやMac等のパソコンに限らず、iPhoneなどのスマートデバイスでも利用可能ですが、記述したhtmlの確認を行うためにパソコンで実施しております。
ChatGPTへ入力する
それでは、ChatGPTでお問い合わせフォームの作成してみます。
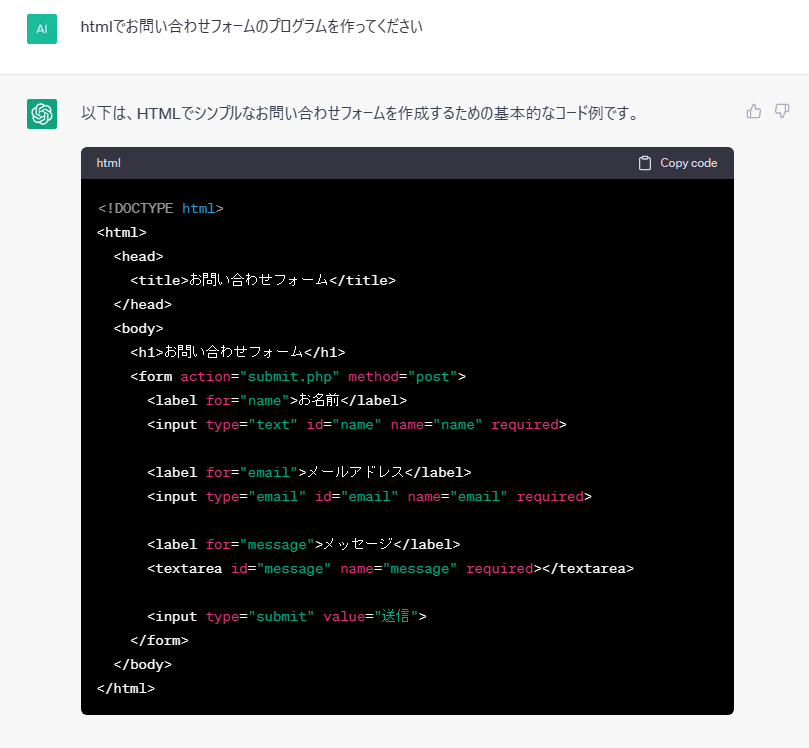
htmlでお問い合わせフォームを作成してください

たったこれだけでhtmlでお問い合わせフォームのプログラムを教えてくれます!!
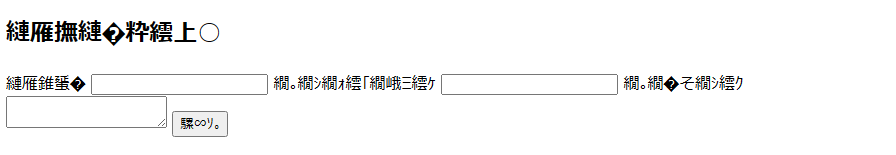
実際にChatGPTの応答通りにhtmlを記述してお問い合わせフォームを作成してみます。

しかし、日本語の部分が文字化けになってしましました。こういった点がChatGPTを鵜呑みにしてはいけないといえる点です。
文字化けにも対応できるようしてみましょう。
日本語を対応させる
ChatGPTは先ほどの回答の後に質問を連続で投稿できます。
日本語が文字化けしていたので対応するようにお願いしてみます。
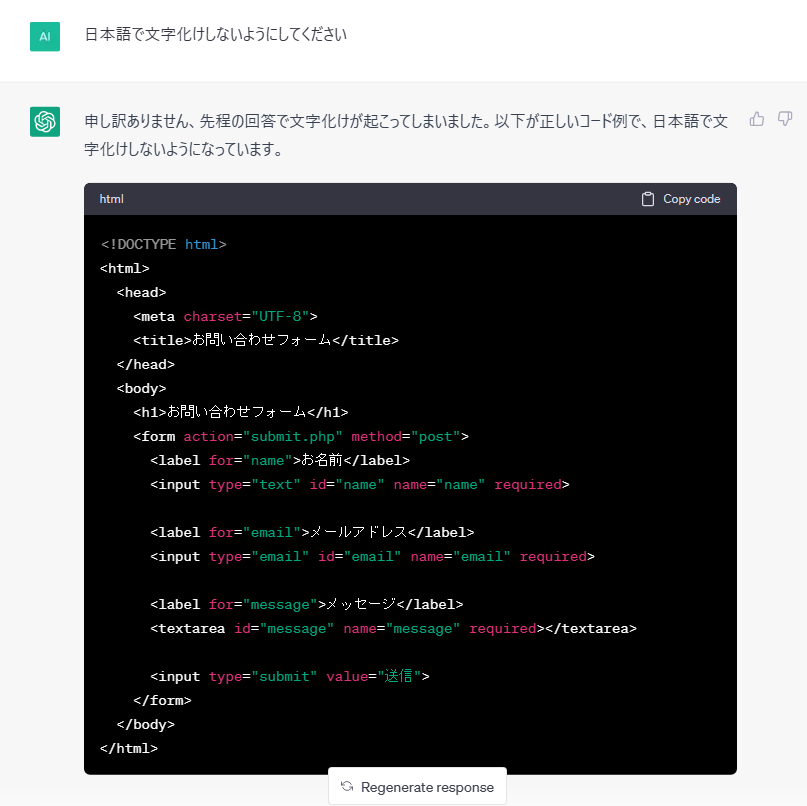
日本語で文字化けしないようにしてください

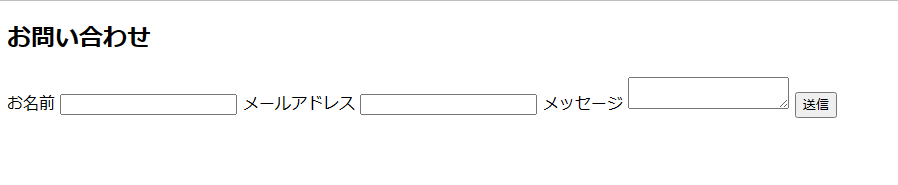
さきほどと同様に、htmlを記述して確認してみます。

文字化けも解消され、お問い合わせフォームを作成ができました!
スタイルも指定する
先ほど作成したお問い合わせフォームでは質素な感じがします。そこでもう少し具体的にChatGPTへ指示をしてみましょう。
お問い合わせフォームといったら入力項目が必須の部分と任意の部分があったりすると思います。また、スタイルも少し変化を加えてもらえるように記載します。
下記の要点を留意しながらHTMLでお問い合わせフォームを作成してください。
[要点]
* 日本語が文字化けしなようにしてください。
* 名前・e-mail・内容は必須項目に設定してください。
* 電話番号は任意項目に設定してください。
* スタイリッシュなスタイルにしてください。
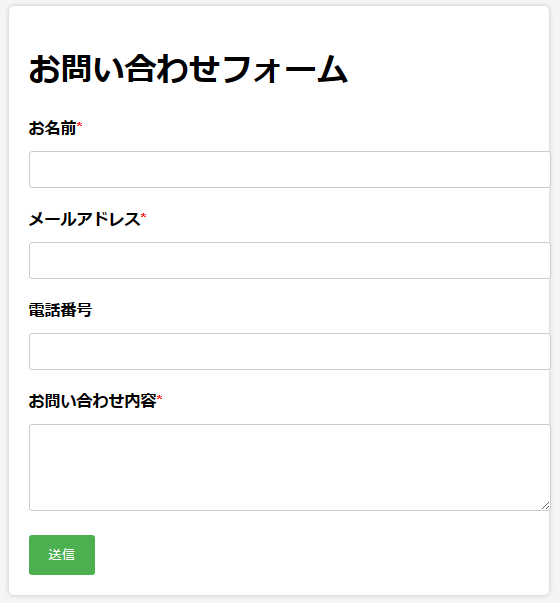
ChatGPTの応答は下記のようにスタイルまで記述していることがわかります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>お問い合わせフォーム</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #F5F5F5;
}
form {
max-width: 500px;
margin: 0 auto;
background-color: #FFFFFF;
padding: 20px;
border-radius: 5px;
box-shadow: 0px 0px 5px 0px rgba(0,0,0,0.2);
}
label {
display: block;
font-weight: bold;
margin-bottom: 10px;
}
input[type=text], input[type=email], input[type=tel], textarea {
width: 100%;
padding: 10px;
border: 1px solid #CCCCCC;
border-radius: 3px;
margin-bottom: 20px;
}
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 3px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #3E8E41;
}
.required:after {
content: "*";
color: red;
}
</style>
</head>
<body>
<form method="POST" action="submit.php">
<h1>お問い合わせフォーム</h1>
<label for="name" class="required">お名前</label>
<input type="text" id="name" name="name" required>
<label for="email" class="required">メールアドレス</label>
<input type="email" id="email" name="email" required>
<label for="tel">電話番号</label>
<input type="tel" id="tel" name="tel">
<label for="message" class="required">お問い合わせ内容</label>
<textarea id="message" name="message" rows="5" required></textarea>
<input type="submit" value="送信">
</form>
</body>
</html>それでは、htmlを記述してお問い合わせフォームを作成してみます。

いかかでしょうか!先ほどよりはお問い合わせフォームらしくなったように思えます。
恐るべし、ChatGPT…。
さいごに

今回はChatGPTを使ってお問い合わせフォームの作成をやってみました。
無料でここまで使えるとは思っていませんでした。
上手に使えると作業効率化など図れるので、もうすこしChatGPTを触ってみようと思います。また、何か面白いことができたら記事を書こうと思います。
最後までご覧いただきありがとうございます。





コメント