
Highlighting Code Blockプラグインをインストールしたがハイライト表示できない

行番号の表示ができない

上のようにハイライトや行番号の表示がされていないときの対処法をご紹介します。
Highlighting Code Blockが動作しない

Highlighting Code Blockプラグインを導入後、プレビュー表示画面にてハイライト表示や行番号表示の動作がうまくいかなかったので対処法をまとめておきます。

Cocoon設定の高速化機能に原因があるようです。
Cocoon設定の高速化からJavaScriptの圧縮対象の除外設定をする

対処方法の手順は以下になります。
対処方法の手順
- WordPress管理画面からCocoon設定の高速化ページを開く
- JavaScriptの縮小化に「prism.js」を記入する
詳しくみていきます。
![]() WordPress管理画面からCocoon設定の高速化ページを開く
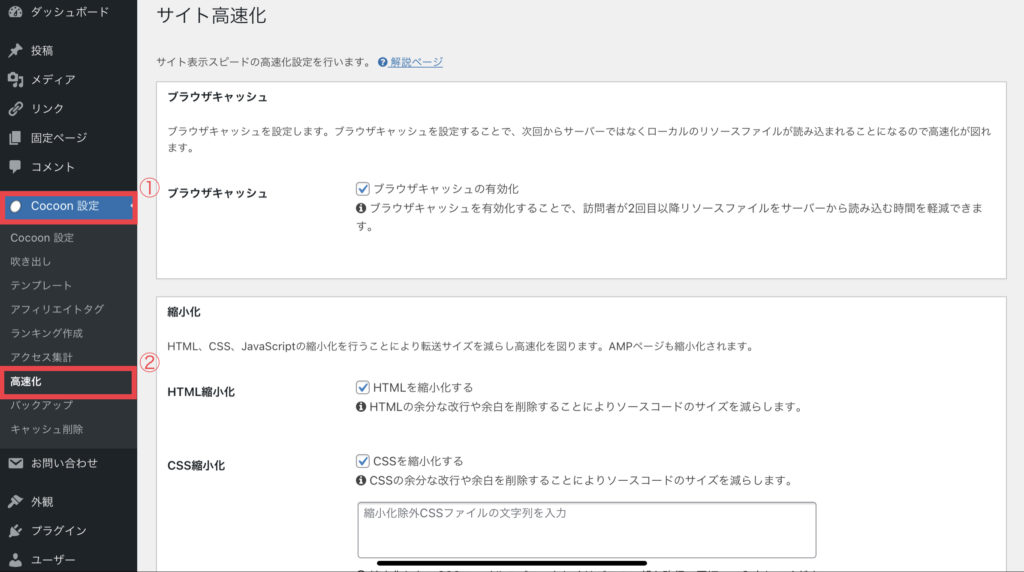
WordPress管理画面からCocoon設定の高速化ページを開く
WordPress管理画面から「Cocoon設定」→「高速化」を開きます。

![]() JavaScriptの縮小化に「prism.js」を記入する
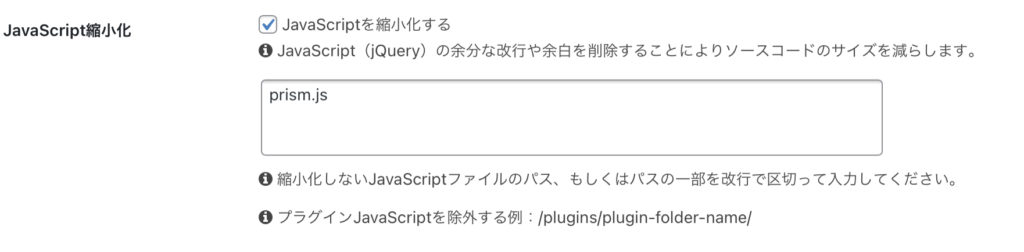
JavaScriptの縮小化に「prism.js」を記入する
Cocoonの高速化の設定の中にJavaScriptの縮小化という項目があります。
この対象からprism.jsを除外する必要があるため、下記のようにprism.jsを追加します。

JavaScript縮小化とHighlighting Code Blockが干渉したためうまく動作がしなかったようです。
Cocoonテーマの初期設定ではJavaScript縮小化の項目はオフになっております。
縮小化をオンにしていない方は必要ありません。
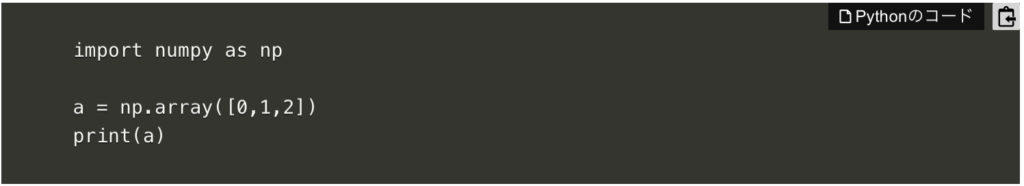
ハイライトと行番号表示ができたか確認をしてみます。

しっかりと動作していることが確認できました。




コメント