
WordPressに数式を埋め込む方法がわからない

WordPressに数式を埋め込むおすすめのプラグインを知りたい!
今回はこういった悩みを解決してきます。
技術系やIT系エンジニアWordPressブログを運営する方にとってプログラムを「数式の埋め込み」は重要な要素の一つだと思います。
そこで、今回はWordPressで簡単に数式を埋め込めるプラグイン「Simple Mathjax」の導入・設定の方法をご紹介します。
- Simple Mathjaxの導入方法
- Simple Mathjaxの使い方
- Simple Mathjaxの数式の書き方
当サイトではプログラミングやブログに関する記事の情報投稿をしております。
他の記事もあわせて読んでいただけると嬉しいのでよろしくお願いします!
Simple Mathjaxの導入方法

まずは、Simple Mathjaxの導入方法からご紹介していきます。
基本的にWordPressのプラグインをインストールする手順はとても簡単です。
手順は以下の通りです。
- WordPress管理画面からプラグインページから新規追加へ
- プラグイン名「Simple Mathjax」を検索
- プラグインのインストールと有効化
それでは詳しく見ていきます。
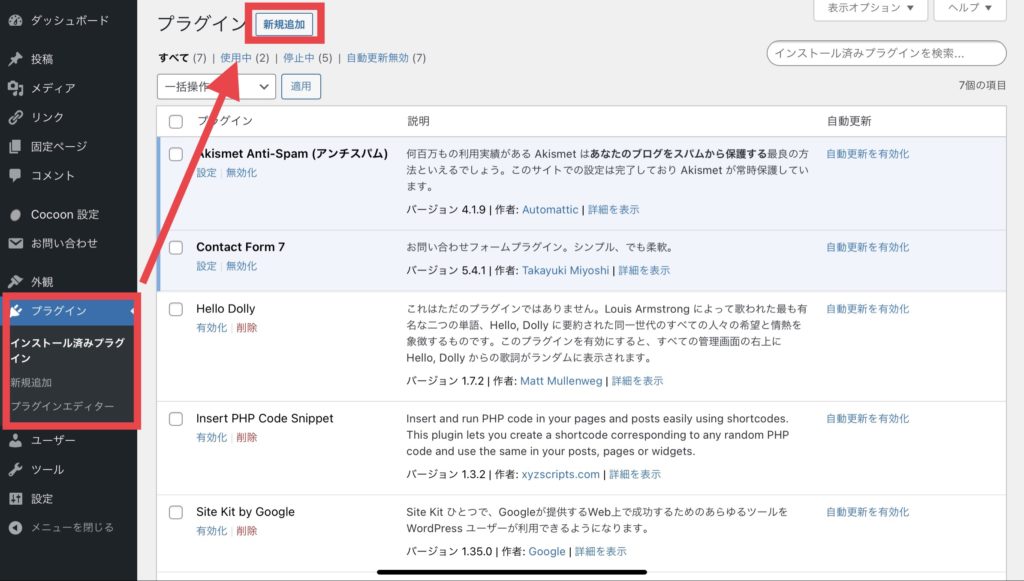
![]() WordPress管理画面からプラグインページから新規追加へ
WordPress管理画面からプラグインページから新規追加へ
WordPress管理画面を開きます

左のメニューバーから「プラグイン」→「新規追加」を選択します
![]() プラグイン名「Simple Mathjax」を検索
プラグイン名「Simple Mathjax」を検索
プラグインの新規追加画面に移動したら、インストールするプラグイン名を検索します。
検索欄に「Simple Mathjax」と入力します。
![]() プラグインのインストールと有効化
プラグインのインストールと有効化
プラグインが見つかったら、「今すぐインストール」をクリックしてインストールします。
インストールが完了すると、「有効化」へボタンが切り替わりますので、同様にクリックして有効化します。


これで、Simple Mathjaxの導入は完了です。
続いては、Simple Mathjaxの使い方をご紹介します。
Simple Mathjaxの使い方

Simple Mathjaxの使った数式の挿入する方法を紹介します。
数式の挿入方法は2通りあります。
- ブロックとして改行して数式を挿入する
- 文章中に数式を挿入する
詳しくみていきましょう。
ブロックとして改行して数式を挿入する
数式を単独で表示させたいときにこちらの方法を使います。
$マーク2つで数式を挟む形でビジュアルエディターに記載します。
例としては、
$$ x-2y $$とビジュアルエディターに記載すると、プレビュー画面では
$$ x-2y $$と表示されます。
数式が1行で中央寄せされ、綺麗に表示されます。
文章中に数式を挿入する
次に、文章中に数式を挿入する場合を紹介します。
$マーク1つで数式を挟む形でビジュアルエディターに記載します。
例としては、
$ x-2y $とビジュアルエディターに記載すると、プレビュー画面では
$ x-2y $と表示されます。
数式が改行されずに文章中で表示されます。
ここまでで、Simple Mathjaxを使った数式の挿入方法は理解いただけたと思います。
しかし、分数・三角関数・平方根や数学特有の記号の書き方はどうするのか。
といった疑問があると思いますので続いて紹介します。
Simple Mathjaxの数式の書き方

数式の書き方について紹介します。
数式の書き方としてはLatexと同様の方法になります。
フリーの「組版システム」です。 すなわち,活版印刷のような「文字や図版などの要素を紙面に配置する」という作業をコンピュータで行います。
https://texwiki.texjp.org/?LaTeX%E5%85%A5%E9%96%80
一般的な数式をいくつかまとめておきます
| 数式 | 表記 | 表示結果 |
|---|---|---|
| 分数 | \frac{ab}{cd} | $$\frac{ab}{cd}$$ |
| 平方根 | \sqrt{ab} | $$\sqrt{ab}$$ |
| 指数 | a^{b} | $$a^{b}$$ |
| 対数 | \log_{a}{b} | $$\log_{a}{b}$$ |
| 三角関数 | \cos{a} | $$\cos{a}$$ |
| 行列 | \begin{bmatrix}a & b \\ c & d \end{bmatrix} | $$\begin{bmatrix}a & b \\ c & d \end{bmatrix}$$ |
| 円周率 | \pi | $$\pi$$ |

複雑な数式も上記のサイトを使うと、コピペで簡単に挿入できます!
まとめ:WordPressに数式を挿入する方法を紹介

- WordPressブログに数式を挿入するには「Simple Mathjax」プラグインがおすすめ!
- Simple MathjaxはLatexと同じ数式記法で書ける!
今回はWordPressブログに数式を挿入する方法として「Simple Mathjax」プラグインをご紹介させていただきました。
技術系やIT系エンジニアWordPressブログを運営する方にとってプログラムを「数式の挿入」は重要な要素の一つだと思いますのでぜひ活用してください!
今サイトではこれからもWordPressやプログラミングに関する有益な情報をたくさん発信していきますので応援よろしくお願いします。







コメント